Magnopus connected spaces
I was the lead designer creating the Alpha version of our iOS app and Desktop app for the Magnopus Connected Spaces platform, an XR Editor and Prototyping tool. I led and managed several redesigns, branding, and feature implementation across the entire product for the Beta version. Both efforts I was either an IC or directly managed and collaborated with my design team to produce. The design system(s) we created included spatial interactions for touch, desktop and gesture based interfaces.
Alpha
When I arrived, the product was limited to a native windows application built with Unity, no mobile or web client existed. The UI was entirely developer art and although functional, was confusing and not aesthetically pleasing to use. The team was ramping up for a Series A raise opportunity at the end of the year. We needed a design system of some sort, and fast.
Experience Direction
Gesture - based object manipulation & virtual scene navigation. Information architecture, list & detail views for; collaborators, assets, points of interest & more. A mode-based minimal on screen UI system for focus and maximum screen real estate were the key user experience tenants I democratized across the organization.
Challenge
Create a simple system of gestures that would allow the user to navigate the virtual scene and easily edit the content within it.
Synthesis
With limited screen space, I prioritized defining touch interaction zones, which gave us affordances for tools, buttons and gestures. I then worked with engineering to prototype the initial scene locomotion, edition locomotion and object manipulation. The designs were delivered to our in-house Unity Engineering team, and it was the first in-engine designs I had ever handed off. I learned about limitations with Unity UI and asset preparation for DCCs. We created a dev toolkit to adjust the sensitivities and performed acceptance testing with a variety of studio artists. Once acceptance was reached, the feature was promoted from the development to production environment.
Tools and Modes
Realtime and asynchronous collaboration require different toolsets. We had to account for realtime collaboration with audio and video chat, as well as leaving feedback and comments for designers to address at a later date. I designed the first versions of these collaboration tools as an IC, and later managed and participated in the redesign efforts for Beta. The videos below show testing of the new UI and modes within the Unity client (circa early 2021.)
Design System
There were many firsts for our interaction design system extending to iOS. Navigating modes, gesture based interactions, and limited screen real-estate & portrait orientation all created several categories of interaction design research. I prototyped every view that we needed for the alpha release using Figma to gain stakeholder buy in and worked with our product management team to scope, prioritize and estimate the work. I was responsible for delivering all assets and interaction documentation to Unity Engineers for development.
Alpha Launch: Investors
I created a design system light and dark themes based off the Magnopus core brand and prepared screenshots for the Alpha private launch on Testflight. The application was used in our Demos at the Expo Dubai for potential investors in December 2021. The app was successful in adding investors for our Series A Funding. Further work on the Web client and iOS app were already underway as well as Branding and a full Redesign as we set out to build the Beta.
Challenge
There was a ton of UI surface area to cover and an entirely new design system to build. I managed two designers for this project, one owning the Mobile UI and one owning Web UI. I had them attend standups and we would do working sessions daily to ensure speed, consistency and quality while designing for two different platforms simultaneously. I was responsible for timeline, resources, quality and communication with the C-Suite throughout the redesign.
Beta
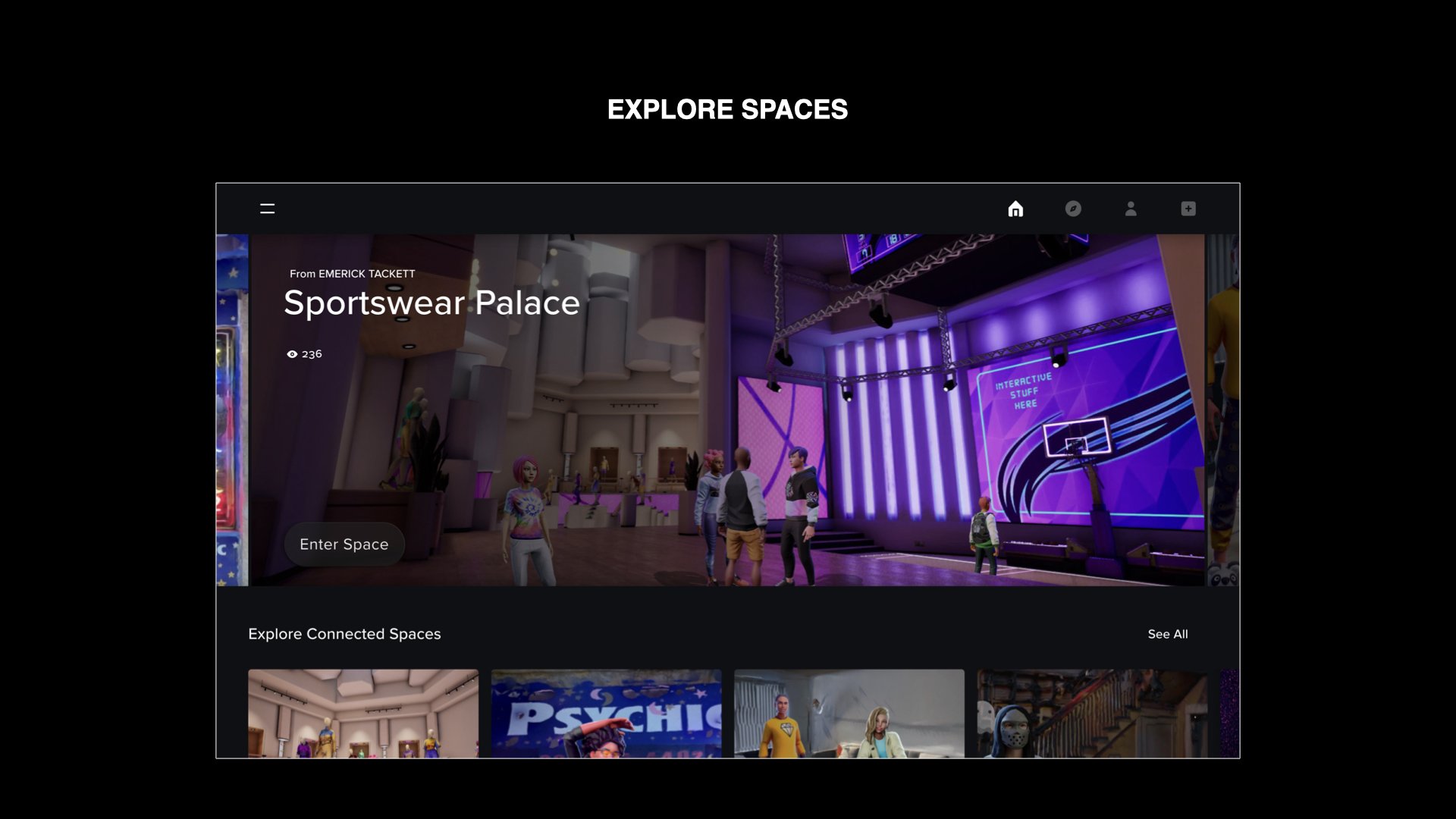
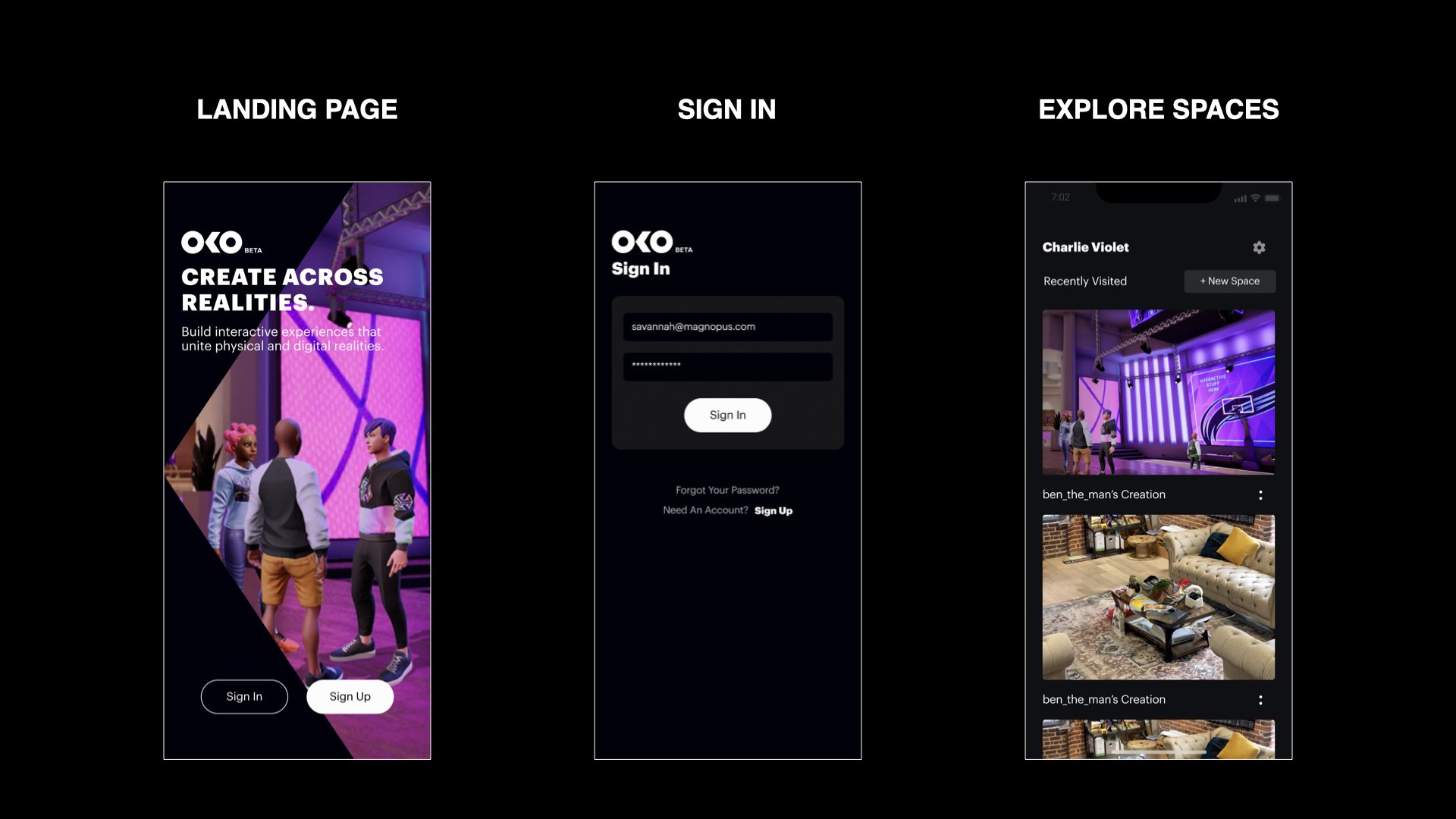
After a successful Alpha launch and more investment, I was involved in the branding project with our external agency partner EAT. I was responsible for leading the redesign efforts and working with the design team to implement the new brand across Web and iOS. I facilitated design brainstorms and several enormous Miro boards to distill down a Design Direction that would apply the new visual style without compromising the experience tenants.
Beta Launch
I managed and contributed directly to the progress and release of Beta Responsive Web Client, iOS and Unreal Engine Plugin. Much of the current application is confidential, but you can see from the animated image below that interoperability and realtime collaboration were a core technology tenant of the product. This presented endless design challenges and solutions that I would be happy to discuss further over a beer. Currently the Beta is limited access. An open source repository of the Connected Spaces Platform is publicly available for developers.
Check out OKO Beta
TIME Best Inventions 2022
Credits
Product Design Team
AJ Semira Jocson, Yerim Lee, Teresa Fitzgerald, Elizabeth Bolas, John Yoon, Savannah Niles, Soojin Jun, Daryl Kimoto, Dave Carlson & more.
Engineers
Daniel Murdolo, Justin Shrake, Sally Slade, Zo Douglass, Tahnee Smith, Michelle Shyr, Alessio Regalbuto, Renato Kuurstra, Adrian Meredith, & many more.
Product Leadership
Alex Henning, Kevin Mullican, Simi Shenoy, Chloe English, Brandon Harvey, Brandon Maraia, Teilo Berquier, Sam Birley, & more.